Matrix-roulette
A downloadable game
matrix-roulette 1.0.0
Prerequirement
You need Node.js and npm to be instaled.
Than install browserify with:
npm install -g browserify
Install frontend deps in root folder with:
npm i
Install backend deps in folder `./server`
npm i
Structure of project:
├── Root/
├── projects/
└── matrix-roulette/ [source code for fronend part]
└── builds/
└── roulette.js [autogenerated final script]
└── glmatrix.js [3d library]
└── css/
└── animations.css
└── broadcaster2.css [Style for networking DOM elements]
└── style.css [Main general style]
└── hacker-timer/ [Helps for browser lost focus]
└── res/
└── 3d-objects/
└── center.obj [Center wheel. See licence]
└── chip1.obj
└── audios/ [All audios used in project]
└── fonts/ [Fonts used in project]
└── images/ [All images used in project]
└── scritps/ [Code for frontend part]
└── 2d-draw.js [2d texture part]
└── audio-gen.js [Just beep audio]
└── roulette.js [Main app script]
└── table-chips.js [Chips operation , win calculation]
└── table-events.js [App events - for example click on field]
└── wheel.js [Wheel for manual regime]
└── video-chat.js [Optimal]
└── voice-commander.js [Optimal]
└── App.js [Main app instance]
└── index.html [Main html file]
└── LICENCE [Keep it]
└── openvidu-browser-2.20.0.js [Optimal][In case that you wanna activate video chat]
└── worker.js [Optimal][PWA stuff - if you wanna activate app cache] └── package.json [For client part]
└── server/ [Backend part]
└── package.json [For server part]
└── core.js [Roulette core features part]
└── index.hmtl [Just for test server features]
└── matrix-roulette-server.js [Roulette standalone - with webserver]
└── self-cert/ [For localhost usage]
### Watch/build frontend (from root folder) with:
npm run roulette
### Build your Application (from root folder) script bundle with:
npm run build.roulette
You need to run any web server.
And navigate to `/projects/matrix-roulette/?server=manual`
Matrix Roulette - Server regime
Run matrix-roulette-server.js on localhost with:
npm run dev
Run matrix-roulette-server.js on public server with:
npm start
For production you need to change this part and put your own SSL domain name:
I use setup with letsencrypt services.
Change path whatever you need.
If you wanna server regime navigate to:
`/projects/matrix-roulette/?server=true`
Setup SSL for server part
if(URL_ARG.indexOf("localhost") !== -1) {
console.log('Dev regime is active...');
options = {
key: fs.readFileSync(__dirname + "/self-cert/privatekey.pem"),
cert: fs.readFileSync(__dirname + "/self-cert/certificate.pem")
};
} else {
options = {
key: fs.readFileSync("/etc/letsencrypt/live/[YOR_OWN_DOMAIN]/privkey.pem"), cert: fs.readFileSync("/etc/letsencrypt/live/[YOR_OWN_DOMAIN]/fullchain.pem") };
}
</pre>
File `roulette\server\matrix-roulette-server.js` is example for node.js webserver running stanalone with
roulette feature. If you already have your web server then you no need this file just import
`roulette\server\core.js`
### For node.js looks like:
<pre>
let facts = [];
const matrixRouletteCore = require("./core.js");
matrixRouletteCore.clients = [];
matrixRouletteCore.init();
hostingHTTP.get('/matrix-roulette-status', (request, response) => response.json({clients: matrixRouletteCore.clients.length}));
function eventsHandler(request, response, next) {
const headers = {
'Content-Type': 'text/event-stream',
'Connection': 'keep-alive',
'Cache-Control': 'no-cache'
};
response.writeHead(200, headers);
const data = `data: ${JSON.stringify(facts)}\n\n`;
response.write(data);
const clientId = Date.now();
const newClient = {id: clientId, response};
matrixRouletteCore.clients.push(newClient);
request.on('close', () => {
console.log(`${clientId} Connection closed`);
matrixRouletteCore.clients = matrixRouletteCore.clients.filter(client => client.id !== clientId);
});
}
hostingHTTP.get('/matrix-roulette', eventsHandler);
</pre>
Look like:
<code>
const events = new EventSource("https://YOUR_DOMAIN.com/matrix-roulette");
events.onmessage = event => {
console.log("MatrixRoulette:", event);
};
</code>
If you see in browser debuger logs msg:
EventSource failed loading: GET "https://localhost:8080/matrix-roulette".
It means you dont have runned server part.
#### Url parameters:
|| URLParameter value Description
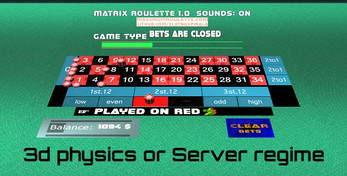
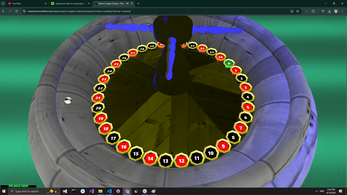
| ?server= manual Server is used for video chat etc not gameplay results.Wheel view is called
on SPIN procedure.
| ?server= true Server dictate results but no wheel
| &sounds= true/false Sounds are active only if url param
is true.
&cameraSpeed= Number Best range values from 0.5 to 1
Dev links looks like:
- https://localhost:8080/?server=true
- https://localhost:8080/?server=manual
Notes
- Used cannon.js integration for matrix-engine.
- matrix-engine is open source project. In this project used from npm service.
Credits
https://www.freesoundtrackmusic.com/guest/demolib
CenterRoll downloaded from http://www.blendswap.com/blends/view/72520
and taken only one part.
In readme.md you have licence just leave it to make legal use.
For example copy intro same folder like index.html file.
| Status | Released |
| Author | Game developing |
| Tags | 3D, javascript, manual, Physics, roulette, server, webapp |




Leave a comment
Log in with itch.io to leave a comment.